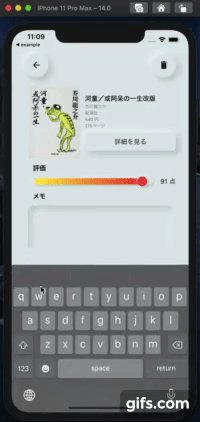
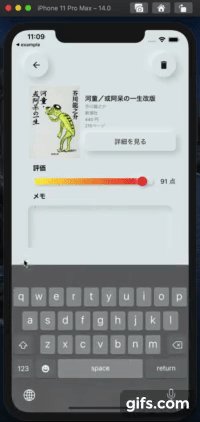
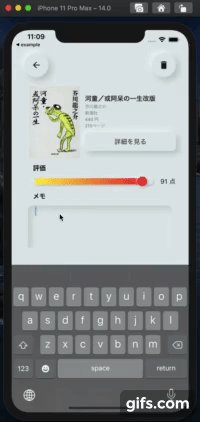
テキストフィールドをタップしてキーボードを立ち上げた際に、キーボード上部に余白ができてしまいました。
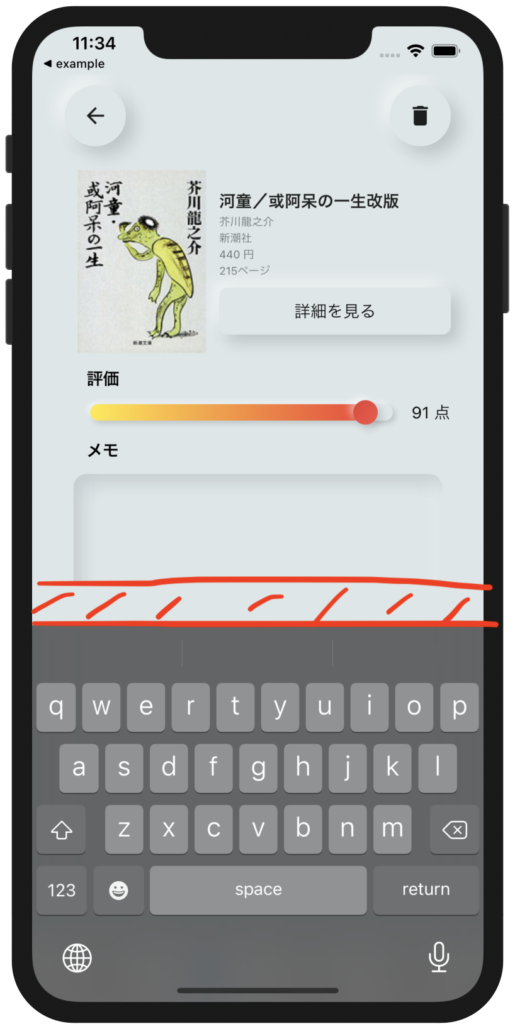
こんな感じです。

わかりづらいですが、赤線で囲った部分が余白になっています。

今回はこちらのエラーを解消します。
開発環境
- MacBook Pro (macOS Catalina バージョン10.15.6)
- Flutter 1.22.0 channel stable
- Dart 2.10.0

【解決法】Scaffoldに resizeToAvoidBottomInset: false を追加する
結論ですが、Scaffoldヴィジェット に resizeToAvoidBottomInset: false を追加すれば解決します。
Scaffold(
appBar: ~ 省略 ~
resizeToAvoidBottomInset: false,
body: ~ 省略 ~
)
キーボード上部に余白がなくなりました。

【原因】キーボード上部に余白ができる原因とは
今回キーボード上部に余白ができてしまった原因は、Scaffoldウィジェットのの中にまたScaffoldウィジェットが存在していたためです。
それぞれのScaffoldウィジェットがキーボード用のスペースを加えるため、Scaffoldヴィジェットが入れ子になってしまうと無駄なスペースが発生してしまいます。
resizeToAvoidBottomInset がキーボード表示時に他のウィジェットと重ならないように調整してくれるもので、デフォルトでtrueになっています。
今回はこちらが余白の原因なのでfalseに設定しています。
コードを分割して別ファイルにしていると、意外と見落としがちな箇所なので気をつけましょう。
今回Flutterでデザインにこだわった読書管理アプリをリリースしました。
iOS・Androidでリリースしているのでぜひチェックしてみてください。
広告一切なし、シンプルに読書を管理したい人におすすめです。








コメント