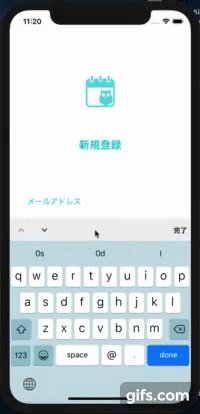
フォームに値を入力する際に、出てきたキーボードでフォームが隠れてしまうことがあると思います。
今回はフォームを隠さずにキーボードを表示させる方法を解説します。
- Before

- After

開発環境
- MacBook Pro (macOS Catalina バージョン10.15.3)
- Flutter 1.12.13+hotfix.5 channel stable
- Dart 2.7.0

キーボードの表示分のBottomを確保する
キーボードが表示されたら、キーボードの高さ分Widgetを上に移動させることでフォームが隠れないようにします。
最初にキーボードの高さを取得します。
final bottomSpace= MediaQuery.of(context).viewInsets.bottom;
※上記のやり方だとキーボードが表示されていない時のbottomが0になるので、フォームが下に寄ってしまいます。
私は、画面の高さを取得してbottomSpaceにプラスすることで、キーボード非表示時にもフォームを中央に寄せています。
SingleChildScrollViewでラップする
スクロール可能にするためにSingleChiledScrollViewで全体をラップします。
この時スクロールの向きを逆にするために、reverseにtrueを指定します。
final bottomSpace = MediaQuery.of(context).viewInsets.bottom;
Widget build{
return Scaffold(
body: SingleChildScrollView(
reverse: true,
child: Form(
〜省略〜
),
),
);
}
Scaffoldにプロパティを追加
今回は自前で高さ対応するので、resizeToAvoidBottomInsetプロパティをfalseに設定します。
final bottomSpace = MediaQuery.of(context).viewInsets.bottom;
Widget build{
return Scaffold(
resizeToAvoidBottomInset: false,
body: SingleChildScrollView(
reverse: true,
child: Form(
〜省略〜
),
),
);
}
最後にPaddingを追加
Paddingを追加して、取得したbottom分の余白をとるようにします。
final bottomSpace = MediaQuery.of(context).viewInsets.bottom;
Widget build{
return Scaffold(
resizeToAvoidBottomInset: false,
body: SingleChildScrollView(
reverse: true,
child: Padding(
padding: EdgeInsets.only(bottom: bottomSpace),
child: Form(
〜省略〜
),
),
),
);
}
以上で終了です。
これでキーボードが表示された際にフォームが上に移動するようになりました。

Flutterでアプリをリリースしたのでぜひチェックしてみてください 。




コメント