アプリ開発が完了して、App Storeにアプリ申請する際に必要となるのが、スクリーンショットの提出です。
スクリーンショットとはApp Storeのアプリ詳細ページに表示されている説明画像のことです。
実際にApp Storeで見てみるとわかりますが、スクリーンショットといっても、ただ画面をキャプチャしただけの画像はほとんどありません。
多くのアプリ詳細ページのスクリーンショットは「説明文+端末画像(iPhoneやiPad)」となっています。
ユーザーはスクリーンショットを見てアプリをインストールするかを決めるため、なるべく手抜きはしたくないところです。
お金を払ってもいいのであれば、APPLAUNCHPADというサービスがあります。
※一応無料プランもありますが、いい感じのデザインは全て有料
私は節約系エンジニアなので自作することにしました。
しかし、検索してもスクリーンショットの作り方が出てこなかったので私が自作した方法をまとめます。
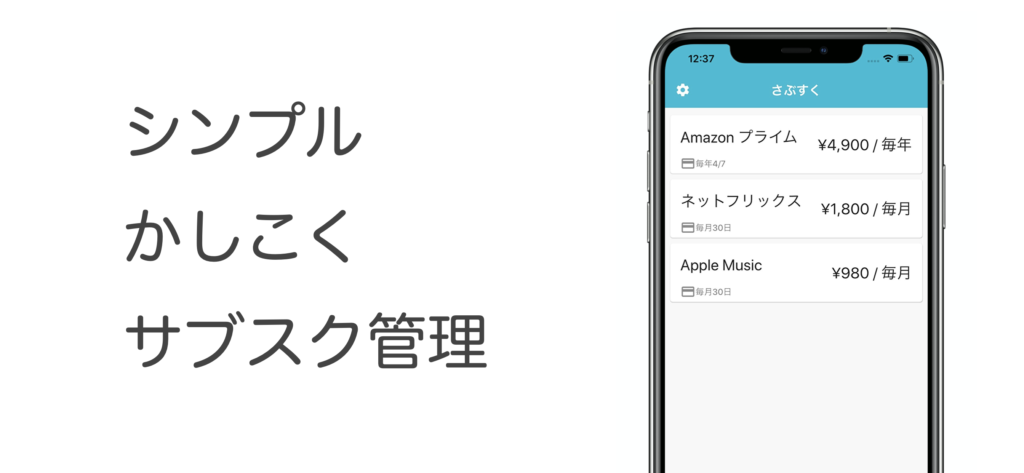
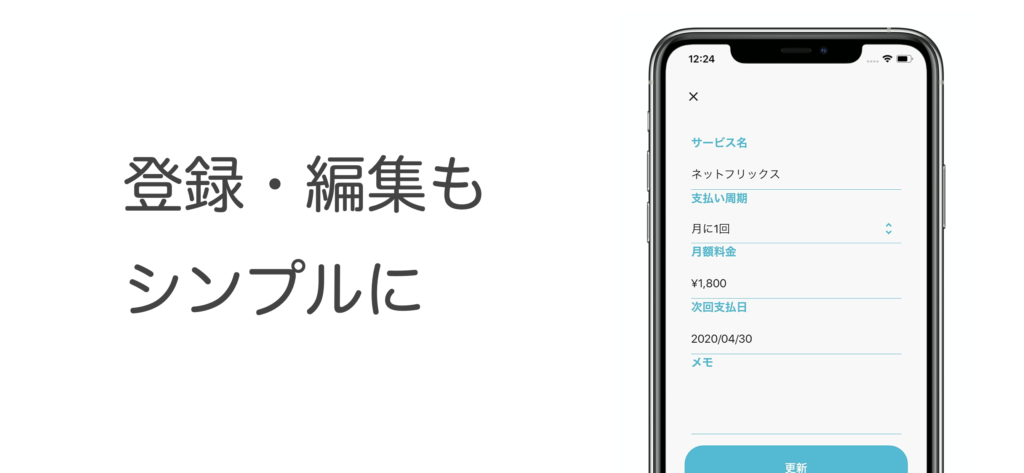
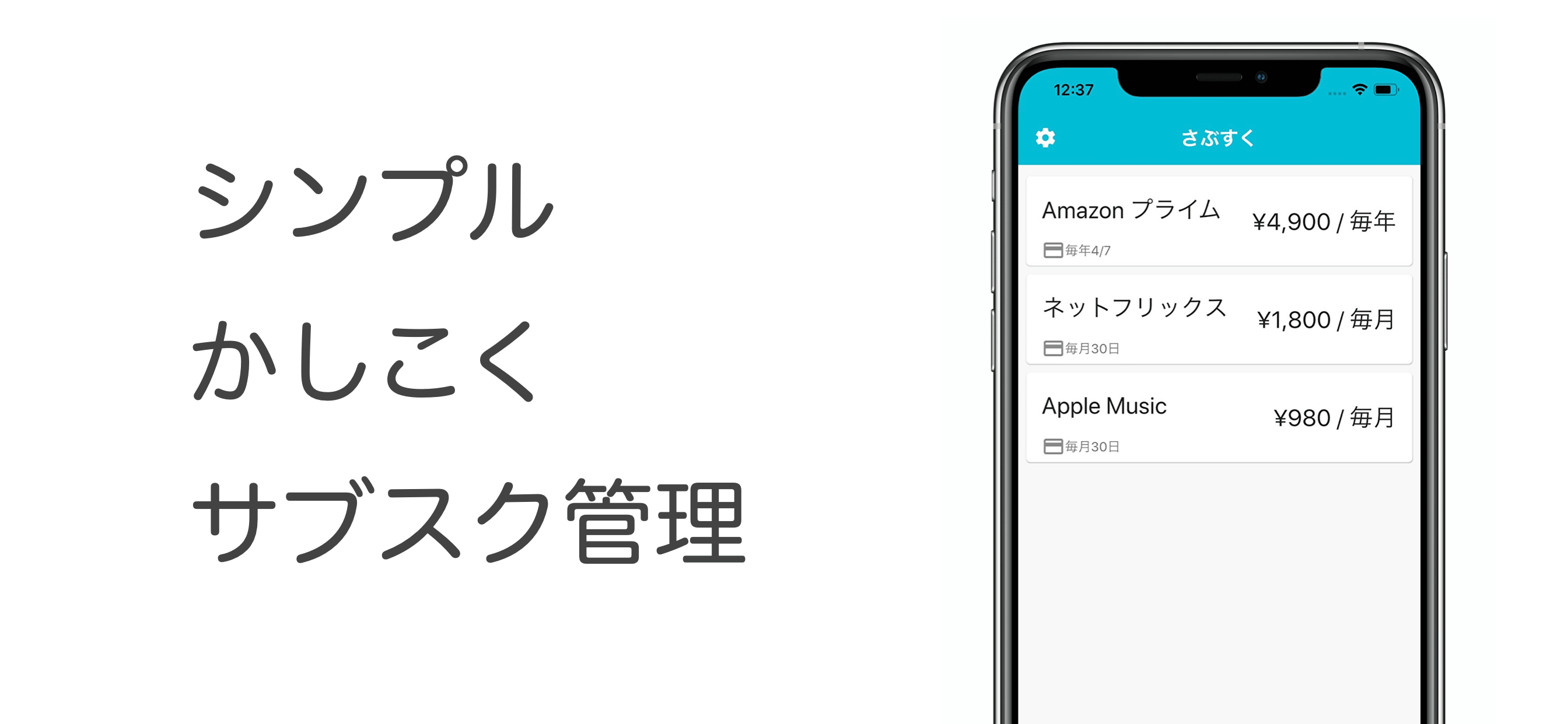
ちなみに作成したスクリーンショットはこちらです。



※シンプルを売りにしたかったので、スクリーンショットもシンプルなデザインにしています。
サブスクリプションをシンプルに管理するアプリ「さぶすく」をリリースしたので、もし良ければ触っていただけると嬉しいです。

それではスクリーンショットの作成方法を説明していきます。
※ややこしいので、この記事では「スクリーンショット」と「スクショ」という言葉を以下のように定義して使用します。
・スクリーンショット → 最終的にAppStoreに掲載するために提出する画像
・スクショ → iOS Simulatorでスクリーン画像をキャプチャすること
スクリーンショット画像作成の流れ
まずスクリーンショット画像作成の大まかな流れを示します。
・提出に必要なスクリーンショットの枚数とサイズを確認
・Apple公式サイトから端末の画像を入手
・iOS Simulatorを使用して画面をスクショする
・スクショした画像を加工
・Keynoteを使って端末画像のスクリーン部分にスクショした画像をはめこむ
それぞれ説明していきます。
提出に必要なスクリーンショットの枚数とサイズを確認
まずはスクリーンショットの枚数とサイズを確認します。
スクリーンショットの枚数が少なかったり、サイズが違うとリジェクトされてしまうので、最新情報を確認するようにしましょう。
スクリーンショットについては、App Store Connectのヘルプに記載があります。
記事執筆時点(2021/5/6)では以下のスクリーンショットが必要です。
| デバイスのサイズまたはプラットフォーム | スクリーンショットのサイズ |
|---|---|
| 6.5 インチ (iPhone 12 Pro Max、iPhone 11 Pro Max、iPhone 11、iPhone XS Max、iPhone XR) | 1284 x 2778 ピクセル (縦向き) 2778 x 1284 ピクセル (横向き) |
| 5.5 インチ (iPhone 8 Plus、iPhone 7 Plus、iPhone 6s Plus) | 1242 x 2208 ピクセル (縦向き) 2208 x 1242 ピクセル (横向き) |
| 12.9 インチ (第 3 世代 iPad Pro) | 2048 x 2732 ピクセル (縦向き) 2732 x 2048 ピクセル (横向き) |
| 12.9 インチ (第 2 世代 iPad Pro) | 2048 x 2732 ピクセル(縦向き) 2732 x 2048 ピクセル(横向き) |
各デバイスのサイズごとにスクリーンショットは必要になるので、iPhoneとiPadの両方でアプリをリリースする場合は、最低でも3枚のスクリーンショットが必要になります。
例えば、
・iPhone 12 Pro Maxが写っている、2778 x 1284 ピクセル(横向き)のスクリーンショット一枚
・iPhone 8 Plusが写っている、2208 x 1242 ピクセル(横向き)のスクリーンショット一枚
・第 3 世代 iPad Proが写っている、2732 x 2048 ピクセル(横向き)のスクリーンショット一枚
の計三枚を提出する。
という感じです。
※第 2 世代 iPad Pro用のスクリーンショットは、第 3 世代 iPad Pro用のスクリーンショットのサイズと同じなので流用できます。
実際にスクリーンショットを提出する時は、縦向きか横向きかを決めて「スクリーンショットのサイズ」欄のサイズになるように調整します。
Apple公式サイトから端末の画像を入手する
スクリーンショット内にiPhoneやiPadの端末画像を使用するので、Apple公式サイトから画像を入手しましょう。

画像の拡張子はpsd(Photoshopで使用される)ですが、Keynoteでも使えます。
私はpsdファイルをjpgに変換して使用しました。
iOS Simulatorを使用してスクショする
スクリーンショット内で使用する機種のSimulatorを起動します。
例えば、スクリーンショット内でiPhone 11 Pro Maxの機種画像を使用する場合は、iPhone 11 Pro MaxのSimulatorを起動します。
その後アプリを起動して、画面をスクショします。
ターミナルで以下のコマンドを実行すると、現在のディレクトリに画像が保存されます。
ターミナル
xcrun simctl io booted screenshot --mask black <画像名>.<拡張子>
--mask black とすることでノッチ(画面上部のくぼみ)ありで画面をスクショできます。
より詳しく知りたい方は以下の記事を参照してください。

スクショした画像を加工
スクショした画像は角やノッチ部分が黒くなっているので、切り抜きます。
上記サイトに画像をアップロードして、左のメニューから「背景透過」を選択、黒い部分をクリックして切り抜きます。
その後画像を保存します。
Keynoteで端末画像の画面部分にスクショした画像をはめこむ
Keynoteを起動します。
その後
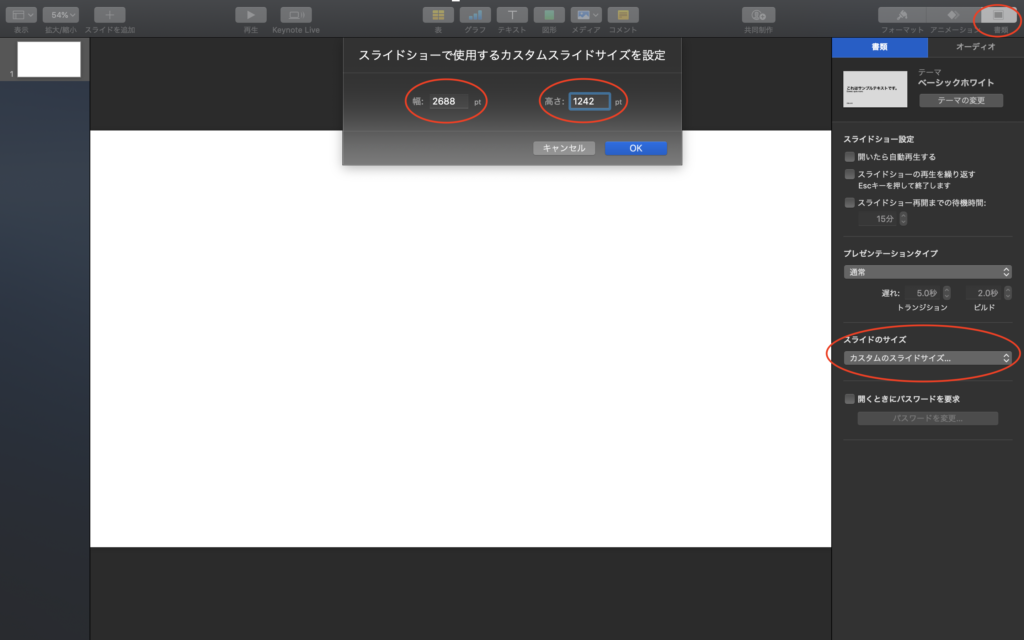
・右上の「書類」をクリック
・スライドのサイズ「カスタムのスライドサイズ」を選択
・スクリーンショットのサイズに合わせて指定(今回は6.5 インチ横向きのスクリーンショットを作成)
として画像のサイズを修正します。

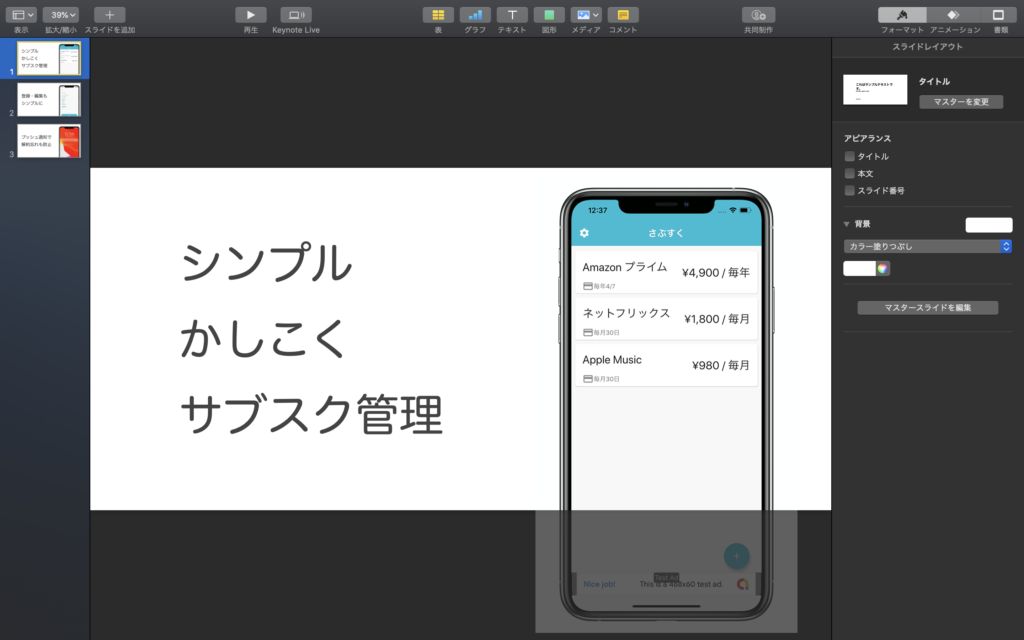
端末画像(iPhone 11 Pro Max)とスクショした画像を組み合わせて、説明文を入力します。

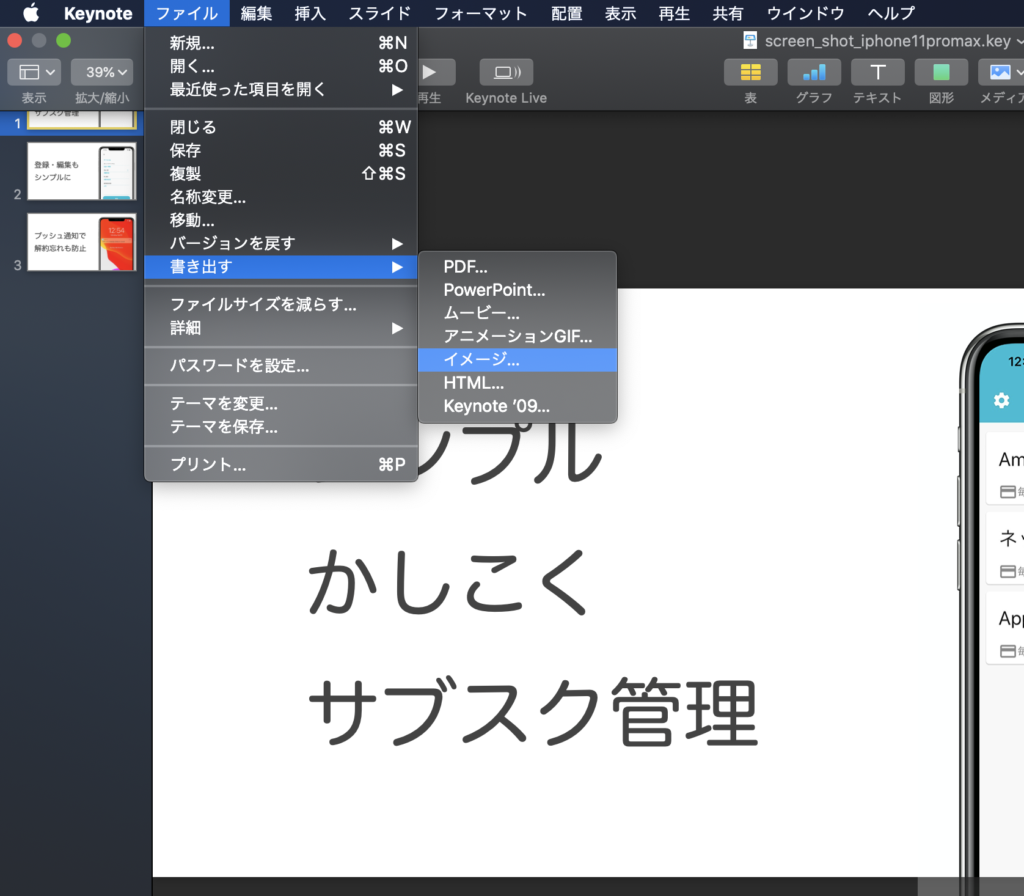
作成が完了したら、画像として書き出します。

これでスクリーンショットの作成が完了しました。
App Store Connectに提出しましょう!
今回の手順で作成したスクリーンショットは以下のページから確認できます。






コメント
–mask black とすることでノッチ(画面上部のくぼみ)ありで画面をスクショできます。
ここに関して、mask blackとすることでノッチの部分を黒色にしてスクショしますよということですが、
–mask alpha とすることで最初からノッチの部分を透明にして(表ンジされない状態で)スクショすることができるみたいです!
一応シェアしときます! 誰かの参考になれば幸いです!