Flutterでコードを書いている際に、crossAxisAlignmentとmainAxisAlignmentの違いに戸惑ったため調べました。
注意点: crossAxisAlignmentとmainAxisAlignmentの向きは場合によって変化する
具体的に言うと、Rowクラスでラップするか、Columnクラスでラップするかで意味が変わります。
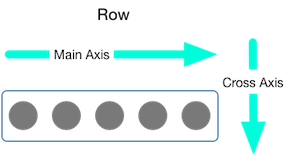
Rowクラスでラップする場合

メインの向きは Row = 横方向なので、上記の図のようになります。
したがって、
mainAxisAlignment = 水平方向
crossAxisAlignment = 垂直方向
crossAxisAlignment = 垂直方向
となります。
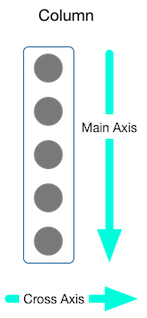
Columnクラスでラップする場合

メインの向きは Column = 縦方向なので、上記の図のようになります。
したがって、
mainAxisAlignment = 垂直方向
crossAxisAlignment = 水平方向
crossAxisAlignment = 水平方向
となります。
メインの向き(主軸)によって変化するということですね。

Flutter crossAxisAlignment vs mainAxisAlignment
I'm confused about crossAxisAlignment and mainAxisAlignment. Can anyone please explain it in simple words?
Layouts in Flutter
Learn how Flutter's layout mechanism works and how to build your app's layout.
日本語でFlutterの概要を知るなら以下の書籍がオススメです。




コメント