アプリを起動してすぐに表示される最初の画面のことを、スプラッシュ画面(Splash Screen)といいます。
プログラム立ち上げ中に表示される画面です。
例えばTwitterを起動するとアイコンの小鳥がフワッと表示されますよね。

スプラッシュ画面を設定しない場合は真っ白の画面が表示されるため、設定しておくとアプリの見栄えを良くすることができます。
今回はFlutterでのスプラッシュ画面の実装方法について解説します。
開発環境
- MacBook Pro (macOS Catalina バージョン10.15.3)
- Flutter 1.12.13+hotfix.8 channel stable
- Dart 2.7.0

画像を用意する
スプラッシュ画面に表示するためのPNG画像を用意します。
アプリのアイコンを作成している人はその画像でいいでしょう。
ちなみに私はKeynoteでアイコンを作成しました。
200×200ピクセルで作っています。

パッケージ(flutter_native_splash)をインポートする
画像を用意したらスプラッシュ画面を作成するためのパッケージをインポートします。

flutter_native_splashを使用することで、iOSとAndroid両方のスプラッシュ画面を一瞬で作成することができます。
インポートしたらpubspec.yamlに以下のように記載します
pubspec.yaml
flutter_native_splash: image: "assets/icon/small-logo.png" color: "4DD0E1"
image に画像を置いているディレクトリのパスを指定します。
colorに背景色(16進数カラーコード)を指定します。
その後ターミナルで以下のコマンドを実行します。
flutter pub get
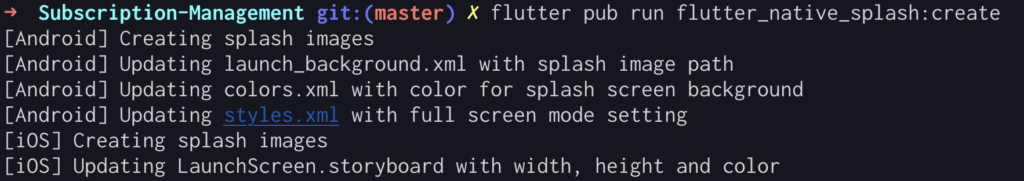
flutter pub pub run flutter_native_splash:create
以上でiOS、Androidでのスプラッシュ画面の作成が完了しました。

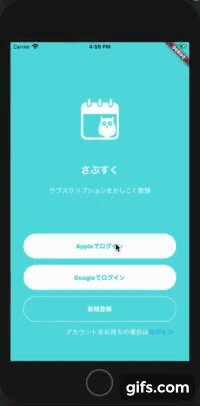
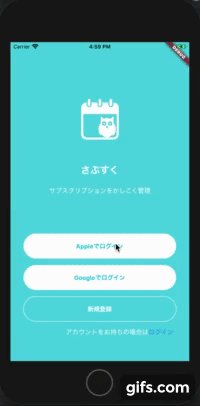
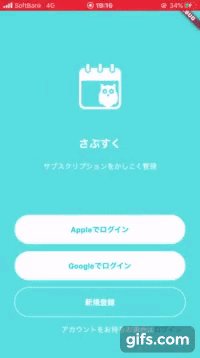
それでは確認してみます。

スプラッシュ画面を実装することができました。
【補足】No .dart_tool/package_config.json file found, please run "pub get" first. や Could not find bin/.dart in package flutter_native_splash. エラーが発生する場合
スプラッシュ画面作成後に、再度画面を作成しようとすると以下のエラーが発生しました。
その場合は以下のコマンドを実行すれば、再度スプラッシュ画面が作成されます。
flutter pub get
flutter pub run flutter_native_splash:create

Not able to determinate MainActivity path. Maybe the problem is your package path OR your AndroidManifest.xml 'package' attribute on manifest. エラーが発生する場合
flutter_native_splashパッケージが探している、MainActivityファイルが見つからなかった場合のエラーです。
これは、MainActivityファイルまでのパスが間違っている可能性があります。
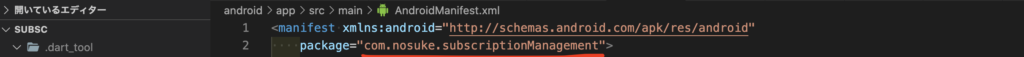
AndroidManifest.xmlに設定しているpakage名を確認して、ディレクトリ構造が一致しているか確かめてください。
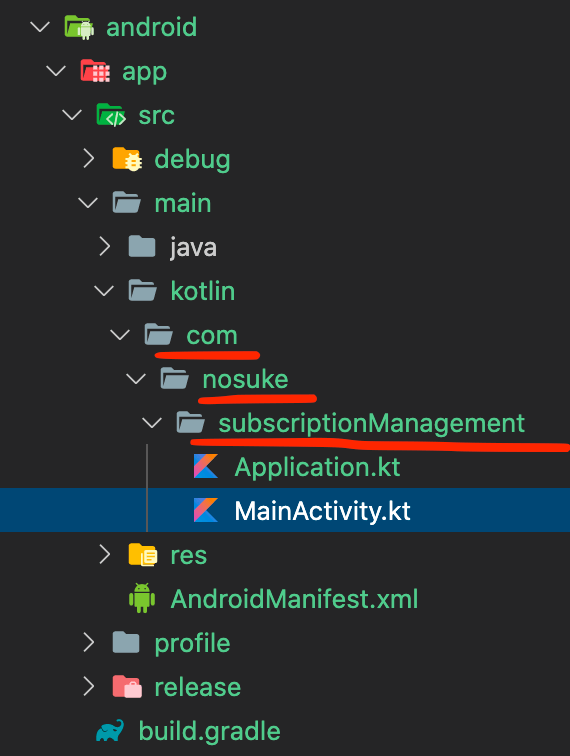
例)pakage名が com.nosuke.subscriptionManagement の場合

以下のようにディレクトリを設定します。

もしディレクトリ名が違う場合は修正してください。
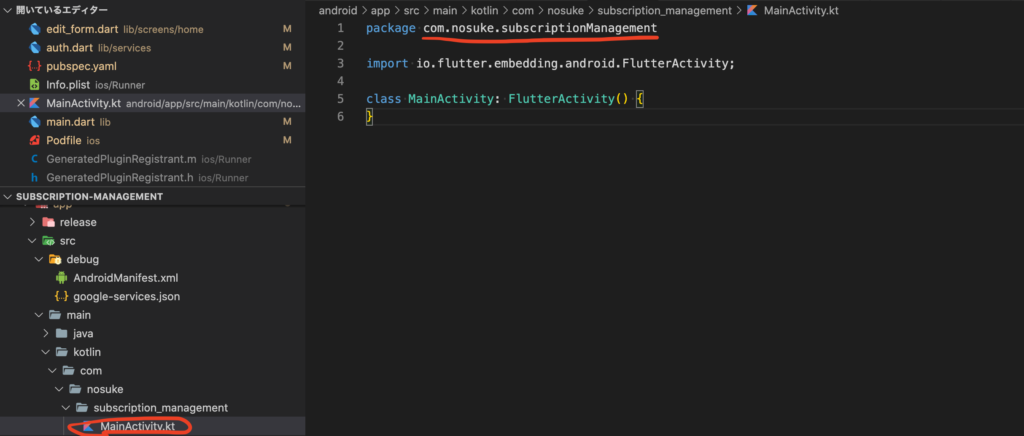
MainActivity.ktのパッケージの名前がpakage名と一致しているかも確認します。

修正が完了したら以下のコマンドで、スプラッシュ画面が作成されると思います。
flutter clean
flutter pub get
flutter pub pub run flutter_native_splash:create
スプラッシュ画面表示前に白い画面が表示される場合(iOS)
iOSシミュレーターでは問題なくスプラッシュ画面が表示されるが、実機(iPhone等)で確認すると白い画面が表示される場合があります。
こんな感じです。

これは flutter_native_splash パッケージの問題ではなく実機のキャッシュが原因のようです。
一旦アプリを削除して、実機の再起動後に再度ビルドすると白い画面が表示されなくなりました。

Flutterはパッケージの開発も活発に行われているので、本当にありがたいですね。
日本語でFlutterの概要を知るなら以下の書籍がオススメです。




コメント