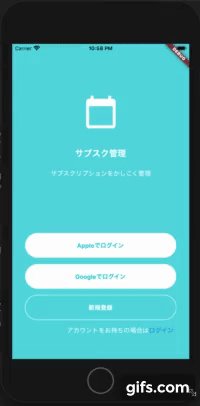
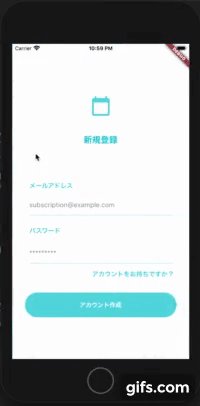
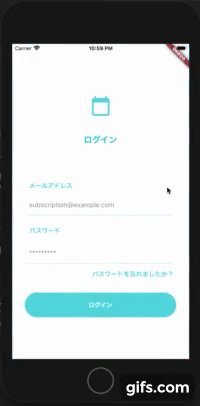
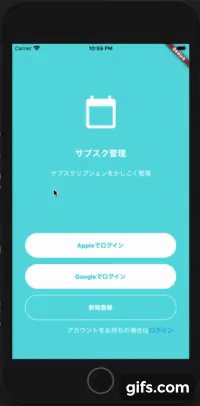
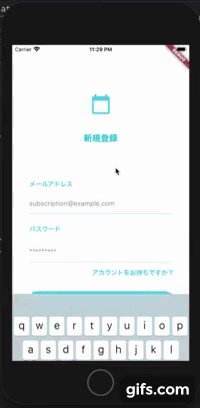
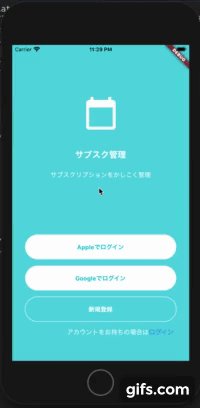
PageView Widgetを使用することで、スワイプで画面を切り替えられるようになります。
こんな感じです。

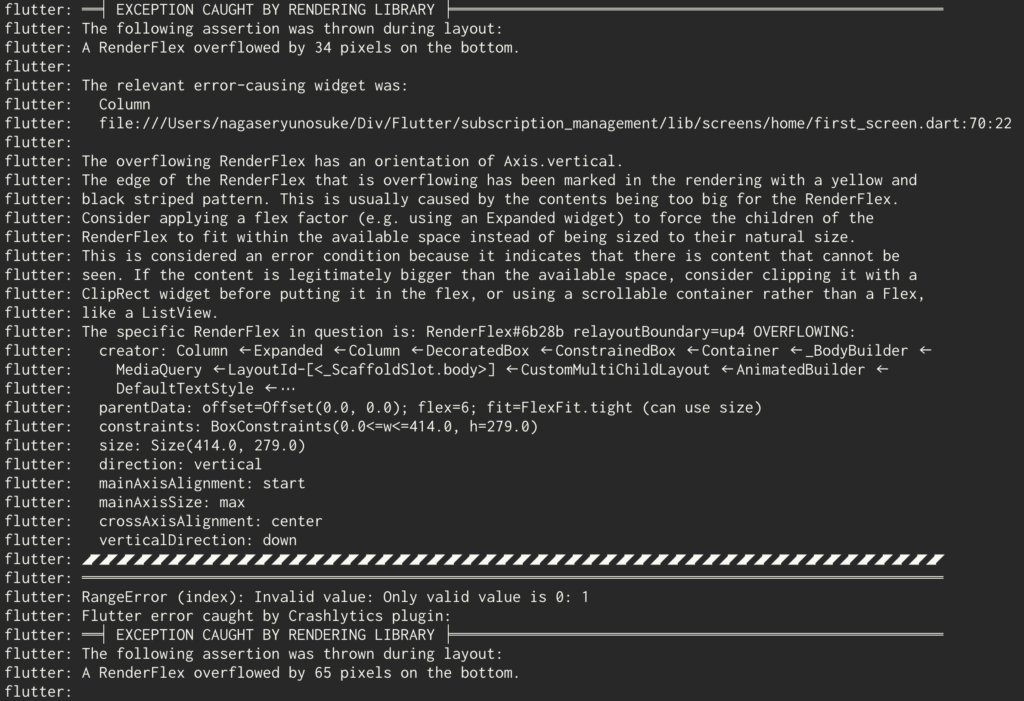
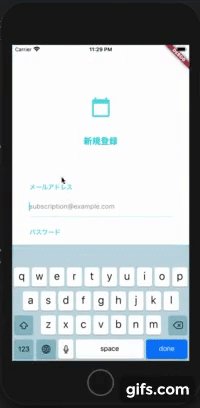
しかし、フォームの入力でキーボードを表示している際に別画面にスワイプ移動をすると、オーバーフローでエラーが発生してしまいます。


今回はこの問題を解消します。
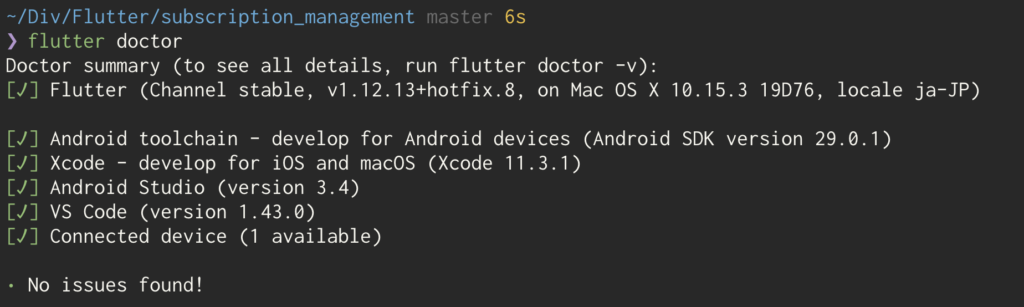
開発環境
- MacBook Pro (macOS Catalina バージョン10.15.3)
- Flutter 1.12.13+hotfix.8 channel stable
- Dart 2.7.0

【解決策】キーボード表示時には画面切り替えを不可にする
キーボードを表示している際は、画面移動できない仕様にすることで対処します。
キーボードが表示されているかを検知する必要があるため、keyboard_visibilityというパッケージを導入します。

keyboard_visibility | Flutter package
Flutter plugin for discovering the state of the soft-keyboard visibility on Android and iOS.
Readmeに記載がある通りに、initState()メソッド内に記載します。
またキーボードの表示有無を格納するための変数も定義します(keyboardVisible)。
bool keyboardVisible = false; @protected void initState() { super.initState(); KeyboardVisibilityNotification().addNewListener( onChange: (bool visible) { keyboardVisible = visible; print(visible); }, ); }
PageView Widgetのphysicsをキーボード有無によって出し分けます。
@override
Widget build(BuildContext context) {
return Container(
height: MediaQuery.of(context).size.height,
child: PageView(
controller: _controller,
physics: keyboardVisible
? NeverScrollableScrollPhysics()
: AlwaysScrollableScrollPhysics(),
children: [SignIn(), FirstPage(), Register()],
scrollDirection: Axis.horizontal,
),
);
}
これでキーボードが表示されている場合は NeverScrollableScrollPhysics()が適用されてスクロール不可に、キーボードが表示されていない場合は AlwaysScrollableScrollPhysics()が適用されてスクロール可能になります。

日本語でFlutterの概要を知るなら以下の書籍がオススメです。



コメント