Flutterを使用してアプリ開発を行っている際に以下のエラーが発生しました。


今回は上記エラーの解消法を記載します。
開発環境
- MacBook Pro (macOS Catalina バージョン10.15.1)
- Flutter 1.12.13+hotfix.5 channel stable
- Dart 2.7.0

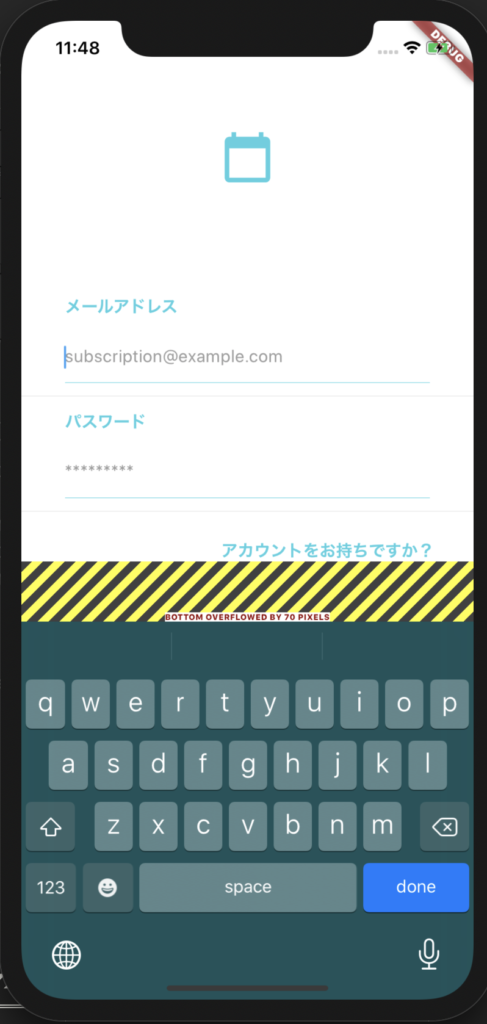
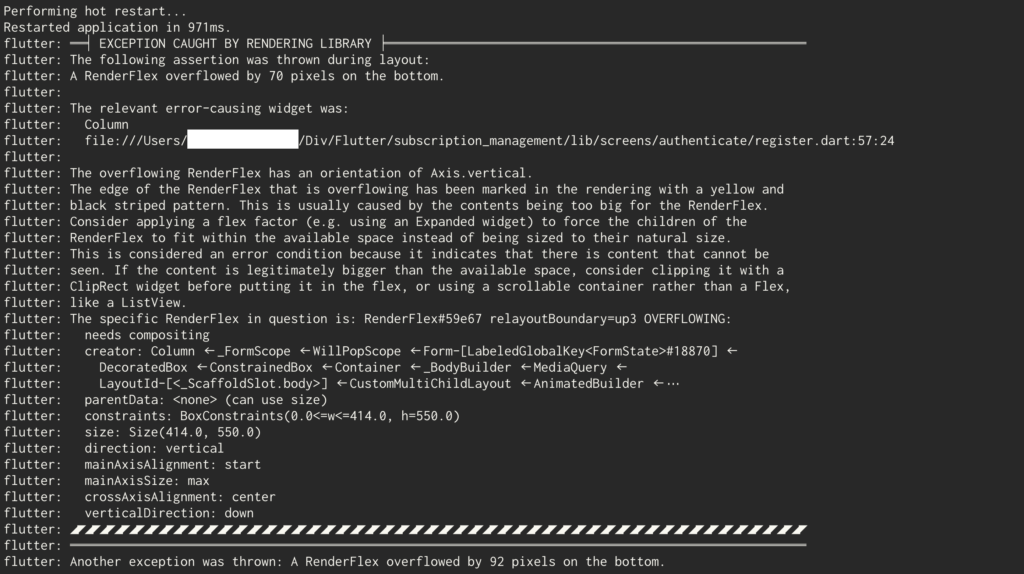
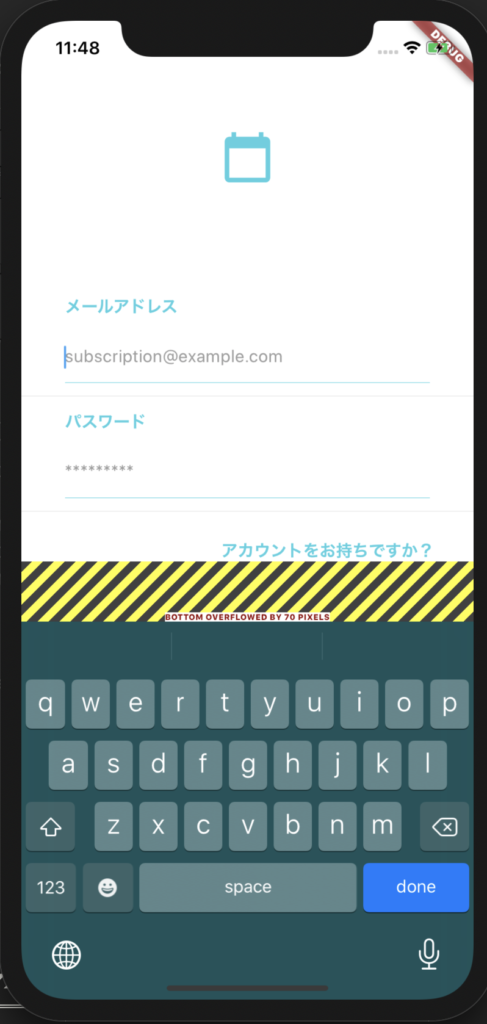
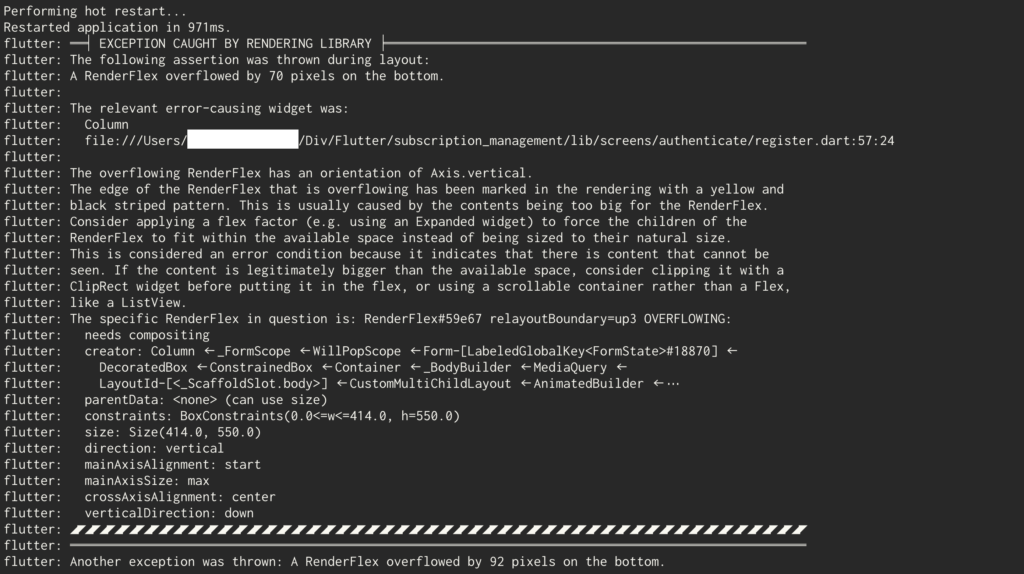
キーボード入力を使用した際に「A RenderFlex overflowed by 92 pixels on the bottom.」エラーが発生
flutter runを実行した直後は問題なかったのですが、テキストフィールドに文字を入力する際にエラーが発生しました。

文字を入力するためにキーボードを表示すると、エラーが発生。


エラーの発生原因
キーボードが表示された事で、ビューポート(表示領域)が狭くなりレイアウトが崩れたのでオーバーフローが発生しているようです。
エラー発生時のコードは以下の通りです。
【解消法】SingleChildScrollView を使用する
SingleChildScrollViewでラップする事で、エラーを回避できます。
SingleChildScrollViewは一つのウィジットを内部に持てるコンテナで、そのウィジットの幅に応じて自動的にスクロール表示させることが可能です。
通常は完全に画面に表示される、単一のウィジットに対して使用します。
(通常は画面に完全に表示されるが、文字入力の際にキーボードが表示されると一部表示が隠れてしまうフォームなど)
その他、コンテンツが大きすぎて画面に垂直に収まらないダイアログに対して使用したりもします。
ウィジットをSingleChildScrollViewの中に入れるだけで、画面からはみ出た分を自動でスクロール表示してくれるので便利です。
コードを以下のように修正します。
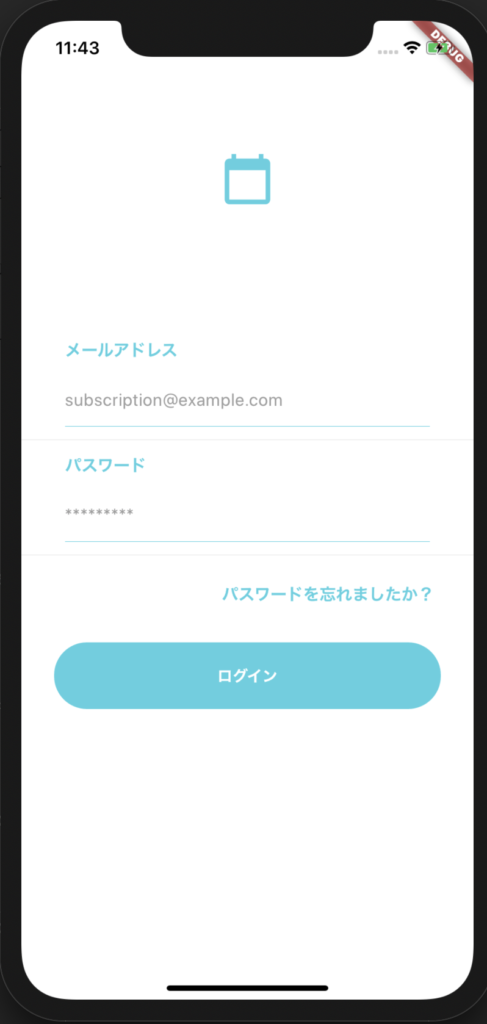
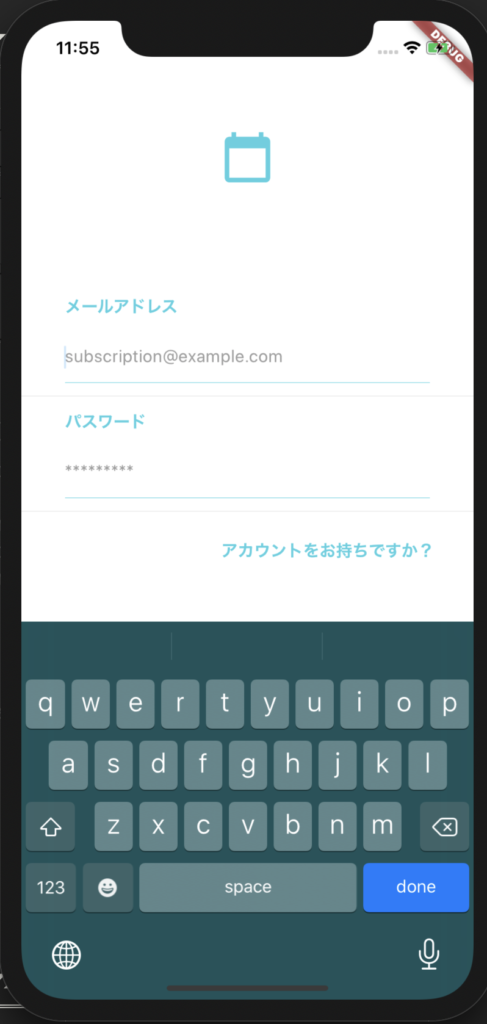
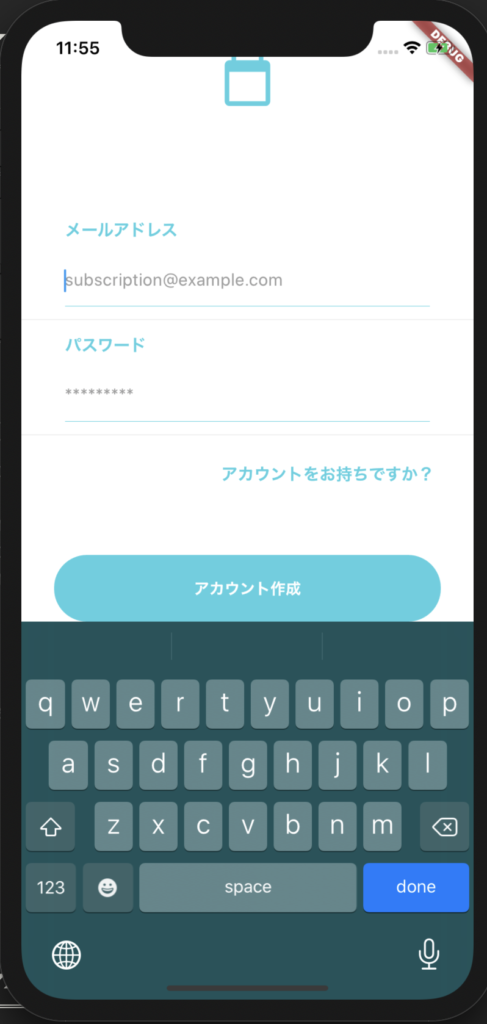
これで、キーボード表示時にオーバーフローを起こさずにスクロール可能になりました。
キーボード表示。

下にスクロール。

【補足】ListView と SingleChildScrollView の使い分け
SingleChildScrollViewと似ているクラスにListViewがあります。
ListViewはスクロール可能なリストを作成する場合に使用します。
日本語でFlutterの概要を知るなら以下の書籍がオススメです。




コメント